In the early days of the internet, most websites were simple, single-page documents. As the web evolved, so did the amount of content, and it quickly became impossible to fit everything on one screen. This led to the need for a crucial feature: the scroll, which allows users to move down a page and view all the content.

Scrolling isn’t limited to websites, of course. Anytime you move down a page in an application or document on your phone or computer, you’re scrolling.
The Role of Scrolling in Modern Web Design
So, what exactly do we mean by “scrolling”? It’s the action a user takes to navigate a page vertically, whether by using the mouse wheel, keyboard arrows, or swiping with a finger on a mobile device. In web design, leveraging the scroll effectively is key to creating a great user experience.
Better Performance & SEO
Modern web design uses a technology called Lazy Loading, which relies entirely on scrolling. When a user first opens a website with lazy loading enabled, only the content visible on the screen is loaded. The rest of the content (like images) loads only as the user scrolls down. This dramatically improves initial page load speed. A faster website provides a much better user experience, which in turn can lead to a significant boost in your site’s SEO ranking.
Enhanced User Interaction
Scrolling is an inherently interactive action. When you design your site to encourage scrolling, you’re inviting the user to engage directly with your content. This active participation improves the overall User Experience (UX). Trying to cram all your information onto a single, non-scrolling screen would result in a cluttered and overwhelming design, leading to a poor user experience.
Best Practices for Using Scroll on Your Website
While scrolling is essential, it needs to be implemented thoughtfully.
Keep Page Length Reasonable
Even with scrolling, pages shouldn’t be excessively long. A never-ending page can make users feel lost and overwhelmed. Keep your content concise and well-organized to maintain a positive experience.
The Sticky Menu vs. the “Back to Top” Button
Have you ever scrolled far down a long page and needed to get back to the main menu at the top? There are two common solutions for this:
- The Sticky Header: You can design the top navigation menu to remain “stuck” to the top of the screen as the user scrolls. This ensures the main navigation is always accessible, no matter where the user is on the page.
- The “Back to Top” Button: On many websites, including our own here at DubaiWeb.org, a small button (often an arrow pointing up) appears after you scroll down. Clicking this button instantly takes you back to the top of the page.
Solving the “Endless Page” Problem
To prevent pages from becoming too long and to keep load times fast, designers often use an essential tool called Pagination. This breaks up long lists of content (like blog posts or products) into separate pages. Users can navigate through these pages by clicking on numbers at the bottom of the list, ensuring all content is accessible without sacrificing site speed.
Types of Scrolling Effects
Beyond basic scrolling, designers use special effects to create more dynamic and memorable experiences.
1. Infinite Scroll
With infinite scroll, there’s no pagination. As the user approaches the bottom of the page, the next batch of content loads automatically. You’ve seen this on social media feeds and, more recently, on Google search results pages.

- Advantages: This method feels seamless and is especially effective on mobile devices, where users prefer swiping to tapping small page numbers. It can keep users engaged longer, as new content appears effortlessly, reducing the chance they’ll leave your site (lowering your bounce rate).
- Disadvantages: It can be difficult for users to find a specific item they scrolled past, as there are no page markers. Another major issue is that it can make the website’s footer—where users expect to find contact info, addresses, and other key links—impossible to reach.
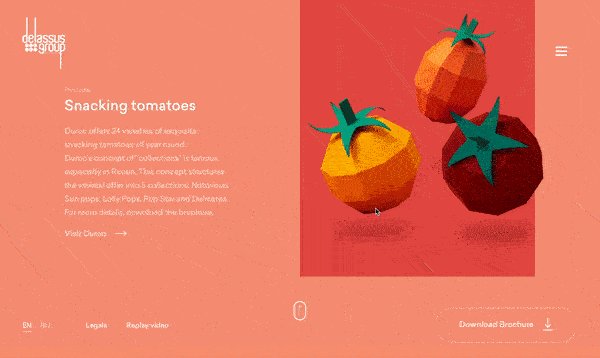
2. Parallax Scroll
Parallax is a visual effect where background content moves at a different speed than foreground content during scrolling. This creates a fascinating illusion of depth and a 3D-like effect, making the simple act of scrolling more visually engaging. It’s popular for personal portfolios, sites with a limited number of products, and storytelling-driven brand sites.

- Advantages: It captures user attention, makes your site stand out, and creates a memorable, immersive experience.
- Disadvantages: The biggest drawback is that parallax effects are often best suited for single-page websites. If not optimized properly, the complex animations and high-resolution images can slow down the website, potentially causing users to leave.
3. Scroll Hijacking
In a normal Browse experience, the page scrolls a predictable distance with each turn of the mouse wheel. Scroll hijacking overrides this default behavior. A small scroll action might move the user down an entire section of the page, often locking them into a specific viewpoint. This technique is typically used on highly animated or interactive sites to guide the user through a specific narrative or visual journey. It’s generally not recommended for standard content or e-commerce websites.
How to Encourage Users to Keep Scrolling
Getting users to scroll down is the first step to engagement. Here’s how to motivate them.
Place Compelling Content “Above the Fold”
“Above the fold” refers to the content a user sees without scrolling. This initial view is your most valuable real estate. If the content here is boring or irrelevant, users will leave. If it’s engaging and visually appealing, it will capture their interest and encourage them to explore what’s next. This initial content is also critical for SEO, as search engine crawlers pay close attention to it.
Use Visual Cues
![]()
Sometimes, a simple visual hint is all you need. Using subtle animated icons or arrows at the bottom of the initial screen can guide the user and explicitly tell them there’s more to see below. It’s a simple trick, but highly effective.
Implement Engaging Scroll Animations
Using effects like Parallax can spark curiosity. As the user scrolls, elements can animate, shift, and reveal themselves in new ways. This changing visual landscape makes the user curious about what will happen next, transforming scrolling from a necessity into a delightful discovery.